Let’s start yet another never ending thread!
Template Layout for Cantor MX
This template is my opinionated variation of layout based on (and affected by) my experience of using my Dactyl Manuform keyboard and the NeoVim editor.
I’ve tried to keep it similar to standard keyboard layout (to keep the muscle memory) and improve it if possible.
I will try to explain all the choices later but the core idea of this template — strict separation of the hands.
Layers
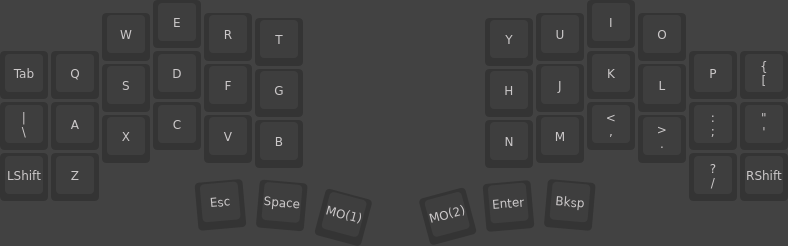
Base Layer
It’s typical QWERTY layout with \,| key moved to the left half.
Thumb keys used for most popular keys and repeat their order on the typical keyboard: Esc, Space, Enter and Backspace. Inner modifiers used for additional layers: left and right correspondingly.
Additional Layers
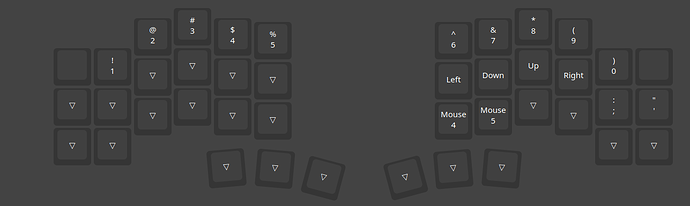
The core idea of the additional layers: you should use both hands for typing numbers or brackets, and could use just one hand for navigation and modifiers.
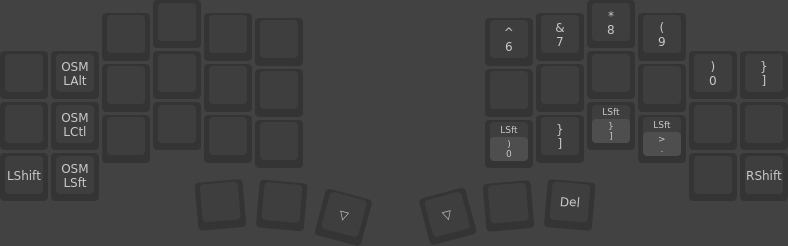
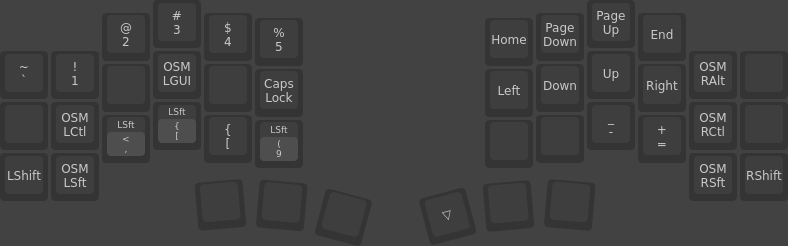
Left MO(1)
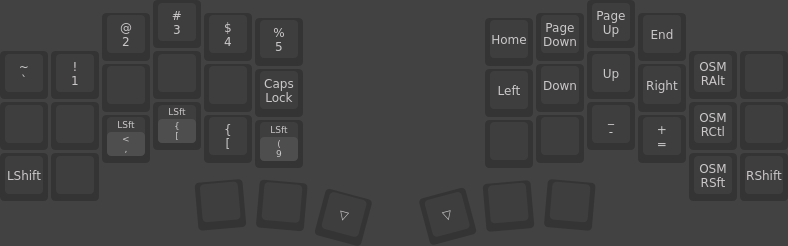
Right MO(2)
Modifiers strategy
All the main modifiers (Ctrl, Alt and Shift) are available with both hands as One Shot Modifiers.
Classic shifts also presented on all layers (my experience shows that it’s useful sometimes).
For example, you could try this classical shortcuts:
Ctrl + C: right thumb + right pinky, left middle finger;Ctrl + F: right thumb + right pinky, left index finger;Ctrl + U: left thumb + left pinky, right index finger;Ctrl + Shift + P: left thumb + left pinky * 2, right pinky;
One Shot Modifiers could be released before the next key.
They also work as classical keys when held.
You could release layer modifier when hold the sticky modifier: it’s useful in case of Ctrl + W + W + W for example.
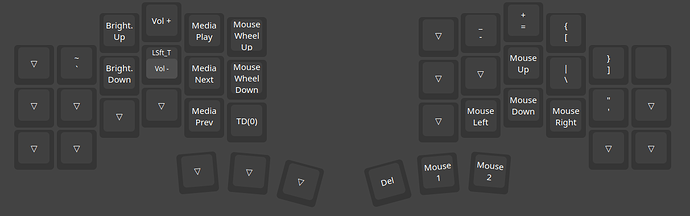
Numbers
All the number and symbols available with opposite hand modifier:
1: right thumb + left pinky;6: left thumb + right index finger;#: right thumb + right pinky (forShift) + left middle finger;
Brackets
Opens brackets on the left half, closes brackets - on the right:
Use thumb + opositive index finger for round brackets (), middle finger for square ones [], etc.
Arrows
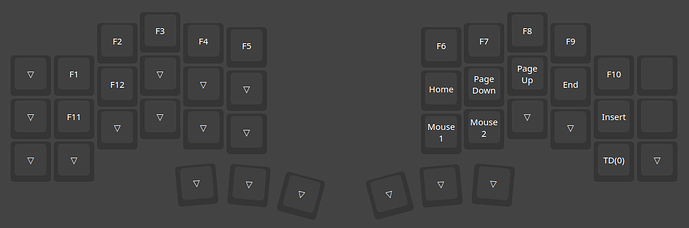
Arrows follow the vim hjkl (left, down, up, right) strategy. Use them with right hand. Ontop you can find correspondent Home, PgDown, PgUp, End keys.
Quirks
There are several “illogicaly placed” keys:
- Tilde and
],}keys placed on their places for russian Cyrilic layout support, feel free to move or remove them; -,_and=,+keys follow my Dactyl Manuform keyboard layout and could be placed in any other place. It’s handy if you want to type=>in JS -_^- I use
Caps Lockfor switching layouts in OS. That’s why you could see it in the middle of left half of the “right” layer =) Delkey share their place withBackspace. Trust me, it’s handy =)
Everything Else
You could see a lot of empty keys on the both additional layers, so you could use them according to your workflow:
F-keys: if you need you could put them under the numbers.Mouse layer: I do not decided yet where I will put it =)Superkey is missing, put it in any place you like. I’m heavily using it for window management, it isn’t a common scenario so I decide do not include it at all.- Media keys, combos and everything else is also up to you.
Feel free to ask me anything or share your layouts =)
This post is writen using this layout so I’ve test it ![]()
Less handy keys appear to be + and -
Here is the file, but do not forget to backup your current layout before the loading!
odd_base_layout.vil.txt (9.6 KB)
Remove the .txt extension after the downloading.
Some updates after a few days of use:
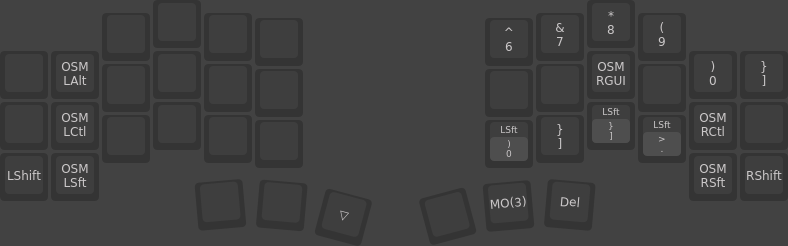
- I’ve fail to fight the muscle memory and put OSM Ctrl and OSM Shift symmetricaly on the both additional layers.
- Mouse layer also was copied from my Dactyl layout without any significant changes.
- The Super key was placed under the D and K keys on the additional layers.
I think it’s a good idea to create the repository with all the files and instructions for building this keyboard.
@txrpe Don’t you mind to share the PCB and the case files on the Decentrala git server or, maybe, GitHub?
I’ve updated the firmware in my repo!
Now it’s easy to switch any half into master mode — just plug a USB cable into whichever side you want.
The number of available layers has increased up to 8.
To reflash your keyboards, simply clone the repo (see README.md) and run the corresponding command for each half:
make flash half=left
make flash half=right
Important! Don’t forget to back up your Vial layout before reflashing!
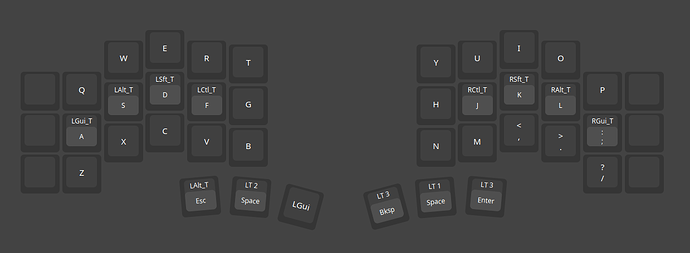
Evo mog keymap-a. Skoro sam presao na home row keys.
Tab mi je na combo E+R, imam jos poneki combo za prtscrn
Jos nisam probao one shot mods, svakih par meseci probam po neki nov feature ![]()
Primetio sam da mi nije bas udobno da koristim home row keys za alt i gui, pa te tastere imam mapirane i na thumb keys
Unexpected positions for the mouse “arrows” tbh =)
Here’s another layout from my friend. It’s a bit complicated and Dvorak-centered, but handcrafted and well-tested =)
![]() - hahaha
- hahaha
now I wanna have emojis on my kb ![]()
It’s not so trivial, unfortunately :c